
こんにちは創作ウサギブラザーズです。
今回は「簡単に漫画イラストを描くための手順」というテーマでお話していきます。
私がこれまで漫画制作をしてきた経験から、漫画のイラストを描くときにどういうレイヤー構成にすると描きやすく、仕上がりがよく見えるのかをみなさんにお伝えしたいと思います。
この記事の動画版もあるので、もし良かったらこちらもどうぞ!▼
ソフトの使い方のお話なのでデジタルで漫画制作をする場合のものになりますのでご了承ください。
さて、みなさんこの記事をご覧いただいているということは、漫画のイラストに深みを加えようとしている、もしくは漫画制作を始めようとしているということですね。
漫画のコマの中にイラストを描いていると、うまくイメージどおりにイラストが描けなかったり、レイヤーを重ねるのが大変になってしまうことがあると思います。

今回はどうしてそんな事態になってしまうのか、その根底にある理由をお話しすると同時に、その解決方法について私が実践している今すぐできる方法を紹介します。
今回使用するソフトはファイアアルパカというペイントソフトですが、他のソフトでもレイヤー機能があるものであれば参考になるかと思いますのでぜひご覧ください。
・イラストはコマの中に描かない
最初に大事なポイントですが、イラストはコマの中に描きません。
基本は漫画の原稿とは別のファイルを用意して、イラストが描き終わったらそのイラストを漫画の原稿に貼り付けます。

なぜ別ファイルで描くのかというと、コマの中では全体像がつかみにくいことと、原稿ファイルが乱雑になるからです。
まずコマの中では全体像がつかみにくいことについては、コマというのはイラストのうち一部を切り取ったものになりますので、見えない部分があります。
イラストを描くにあたって見えない部分を想像しながらバランスをとって描くのはなかなか難しいものがあります。
別ファイルにすることでコマの中ではカットされる部分まで描くことができるため、全体像をつかみながら描くことができます。
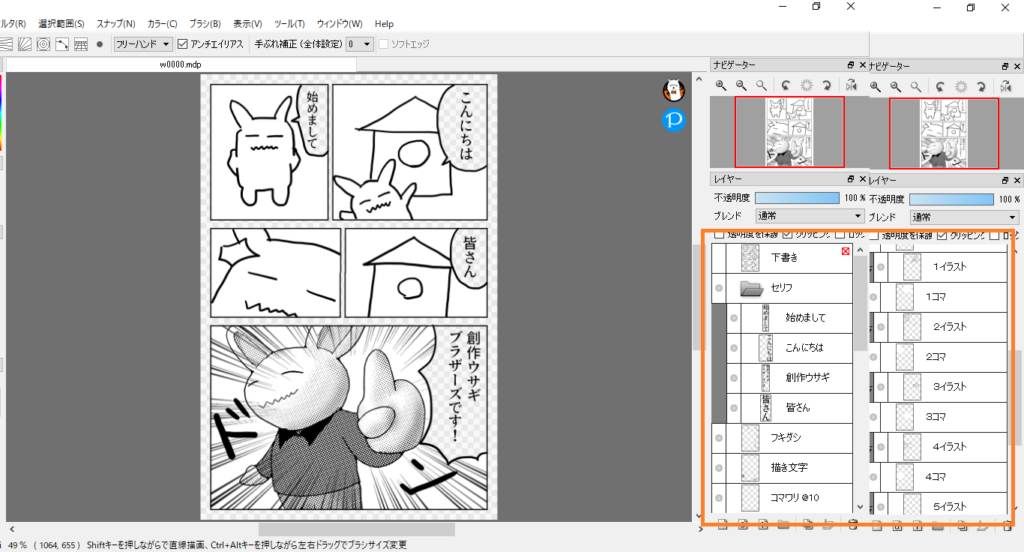
次に原稿ファイルが乱雑になるということについては、原稿ファイルにはただでさえ下書き、セリフ、フキダシ、コマ割り、描き文字、背景など、多くのレイヤーを使うので、これに作画するイラストごとのレイヤーの線画や影などまで入ると、レイヤー数も一気に増えてしまいますので別ファイルの方が使い勝手がいいです。
余談ですが別ファイルで描いたイラストはその後に使い回しがしやすいこともメリットです。
・イラストのレイヤー
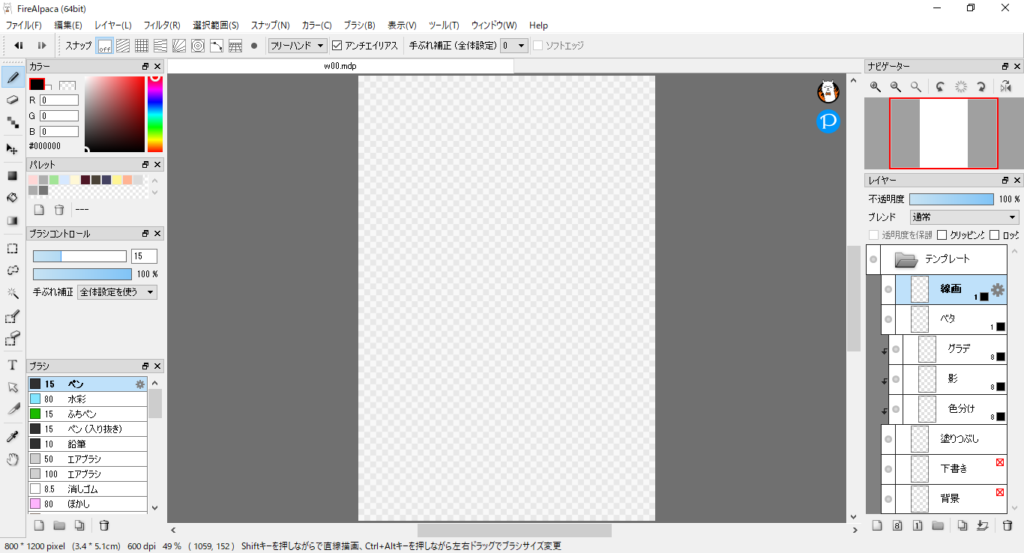
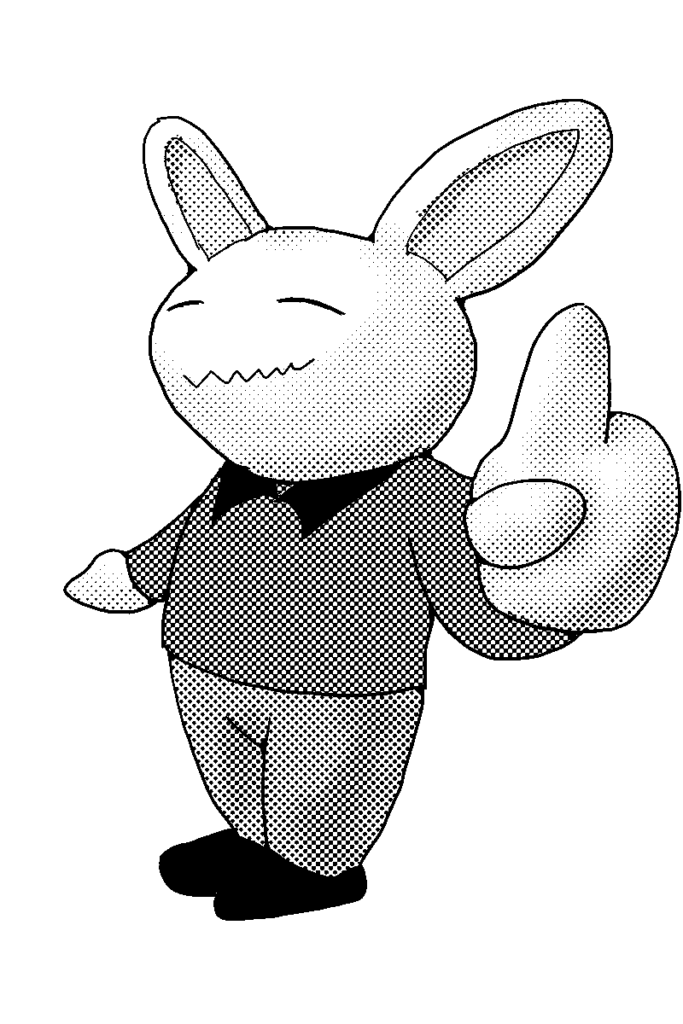
では、イラストのレイヤー構成です。今回はこのような一般的な漫画イラストを想定したレイヤー構成になっています。
上から順に線画、ベタ、グラデーション、影、色分け、塗りつぶし、下書き、背景としてそれぞれ使用するレイヤーとなっています。
このうちグラデーション、影、色分けの三つは塗りつぶしのレイヤーにクリッピングしています。

それぞれの使用する順番とレイヤー設定です。
まず一番下に背景に使うレイヤーがあります。色数は通常レイヤー、レイヤー属性で下書きレイヤーにチェックを入れています。
このレイヤーはこのあと使う塗りつぶしのときに、塗り残しがないかチェックする役割になります。一色適当に白や黒でない色を置いています。
次は下から2番目に下書きに使うレイヤーがあります。色数は通常レイヤー、レイヤー属性で下書きレイヤーにチェックを入れています。
元の原稿からどういうイラストが必要になるのか見ながら、ここに下書きを描いていきます。

次は一番上に線画に使うレイヤーがあります。色数は1bitレイヤー、レイヤー属性で色を黒にしています。1bitレイヤーなので指定した色しか描画されず、線画を描くのに向いています。
下書きをもとに線画として必要な線を描いていきます。
次は線画の下にベタに使うレイヤーがあります。色数は1bitレイヤー、レイヤー属性で色を黒にしています。
これは例えば髪の毛など黒で塗りつぶす部分に使用します。
次は下書きの上に塗りつぶしに使うレイヤーがあります。色数は通常レイヤー、レイヤー属性では特に操作するものはありません。
線画として描いた線の内側を白で塗りつぶします。この塗りつぶしの上に他のクリッピングしたレイヤーが反映されます。
次は塗りつぶしの上に色分けに使うレイヤーがあります。色数は8bitレイヤー、レイヤー属性でハーフトーン表示にチェックを入れて、形は円形、縦線、横線から好きに選びます。ハーフトーン線数も見た目として好きな数値で構いません、ここでは80までしか選択肢に出ませんが手で入力すれば100とかも入ります。
このレイヤーでは服や髪などベースとして色が濃くなっているものを色分けすることに使います。
次は色分けの上に影に使うレイヤーがあります。色数は8bitレイヤー、レイヤー属性は色分けと同様です。合成方法を乗算にしています。
このレイヤーは影ができる部分を濃く描くために使います。

最後は影の上にグラデーションに使うレイヤーがあります。色数は8bitレイヤー、レイヤー属性は色分けと同様です。合成方法を乗算にしています。
このレイヤーはエアブラシを使ってはっきりと影になっていない部分の濃淡を描くために使います。
このような順番でそれぞれのレイヤーを使っていきます。
使いまわせるように一度レイヤーを作って設定までしたものをテンプレートとして、コピーしながら使っていくと毎回同じ設定をしなくて済んで便利です。
・イラストに力を入れすぎない
さて、ここで一つお伝えしたいことがあります。
それはイラストに力を入れすぎないように気を付ける、ということです。
どういうことかと言いますと、ここまで紹介してきた方法で描いてみるとコマという制約がない中で描くため、どこまでも広く、とこまでも細かく描けてしまうところがあります。

例えばバストショットのコマなのに気付いたら全身くまなく完成させてしまっていた、というようなことや、小さく描くコマなのに影やグラデーションを細かく細かくつけてしまっていた、というようなことです。
あくまで漫画のうちの1コマであるということを忘れずに、その1コマで必要な程度の描き込みにすることで、作品を完成させるのに効率が良くなります。
・要点・復習
では最後に復習です。今回は「簡単に漫画イラストを描くための手順」というテーマでお話してきました。
原稿とは別ファイルにすることでコマの中ではカットされる部分まで全体像をつかみながら描くことができます。
レイヤーは線画、ベタ、グラデーション、影、色分け、塗りつぶし、下書き、背景として分けて描いていくと簡単です。
ここまでお疲れ様でした。
ご読了ありがとうございました。




コメント