
こんにちは創作ウサギブラザーズです。
今回は「ティラノスクリプトに移行して使いやすくなったタグトップ5」というテーマでお話していきます。
これまで私自身がティラノビルダー、ティラノスクリプトを使用してゲーム制作をしてきた経験から、制作難易度の高いティラノスクリプトに制作環境を移行したときに感じたメリットを、タグ単位でみなさんにお伝えしたいと思います。
この記事の動画版もあるので、もし良かったらこちらもどうぞ!▼
私自身ティラノビルダーで4本、ティラノスクリプトで1本ゲームを完成させたところなので、まだまだ使いこんでいない機能もありますが、使い始めの現状の新鮮な視点で感じたことをお伝えします。
さて、みなさんこの記事をご覧いただいているということは、ティラノスクリプトでゲームを作ろうかと考えている、もしくはゲーム制作を始めようとしているということですね。

ティラノスクリプトを使ってみるにあたって、ティラノビルダーと比べてどういう部分で使いやすくなったのか、という疑問があるかと思いますので今回は特にメリットを感じた5つのタグをどういうとき使うのか使い方はどうするのか説明していきます。
ではさっそく本題に行きましょう。
・ティラノスクリプトに移行して使いやすくなったタグ第5位
ティラノスクリプトに移行して使いやすくなったタグ第5位
第5位は「ptext」です。
これはゲーム画面に文字を表示するタグです。
ティラノビルダーでも「テキスト配置」コンポーネントとして同じ機能がありますが設定のバリエーションが増えました。
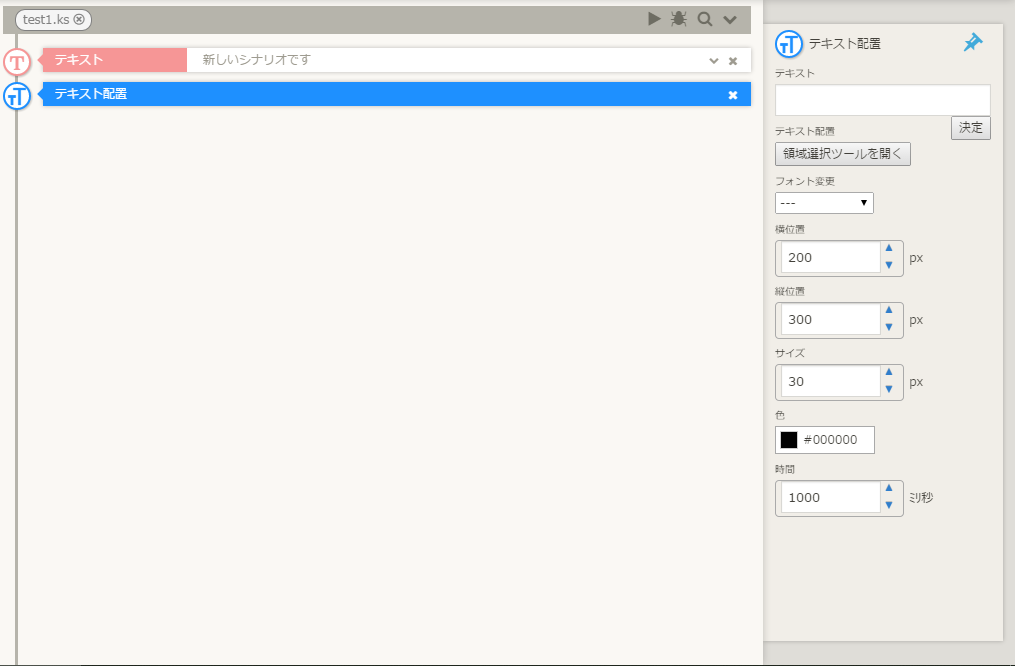
こちらがティラノビルダーでのコンポーネントです。

表示するテキスト、フォント、位置、サイズ、色、時間を設定できます。
ティラノスクリプトではこれに加えて、縦書き、太字、フチ取り、影、文字幅、アニメーションなどを設定できるようになります。

これでもう縦書きを一文字ずつ配置することも、黒めの背景と重なっている黒い文字が読めなくなることもありません。さらに文字はゲームの雰囲気を作る重要な要素として活躍してくれます。
文字の表示はティラノスクリプトに移行してとても使いやすくなりました。
・ティラノスクリプトに移行して使いやすくなったタグ第4位
ティラノスクリプトに移行して使いやすくなったタグ第4位
第4位は「image」です。
これはゲーム画面に画像を表示するタグです。
ティラノビルダーでも「イメージ表示」コンポーネントとして同じ機能がありますが設定のバリエーションが増えました。
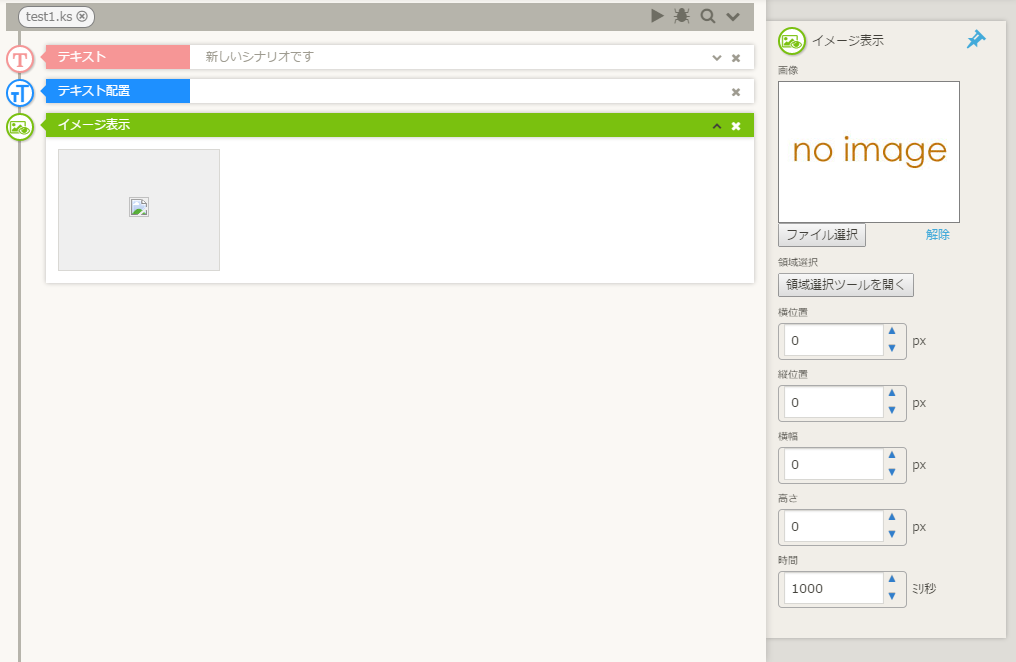
こちらがティラノビルダーでのコンポーネントです。

表示する画像、位置、幅、高さ、時間を設定できます。
ティラノスクリプトではこれに加えて、表示するレイヤー、画像同士の重なり、アニメーションなどを設定できるようになります。
何よりのポイントはレイヤーや重なりなどを設定できるようになったことで、好きなように画像を重ねて画面を作る表現ができるようになりました。

レイヤーを分けることで場面の切り替え時の消去もレイヤー単位で指定することで設定が簡単になります。
また、画像にアニメーションをつけることもできるようになります。
画像の表示はティラノスクリプトに移行してとても使いやすくなりました。
・ティラノスクリプトに移行して使いやすくなったタグ第3位
ティラノスクリプトに移行して使いやすくなったタグ第3位
第3位は「jump」です。
これはゲームの場面を飛ばすタグです。
ティラノビルダーでも「ジャンプ」コンポーネントとして機能はありますが、飛ぶ先の指定がしやすくなりました。
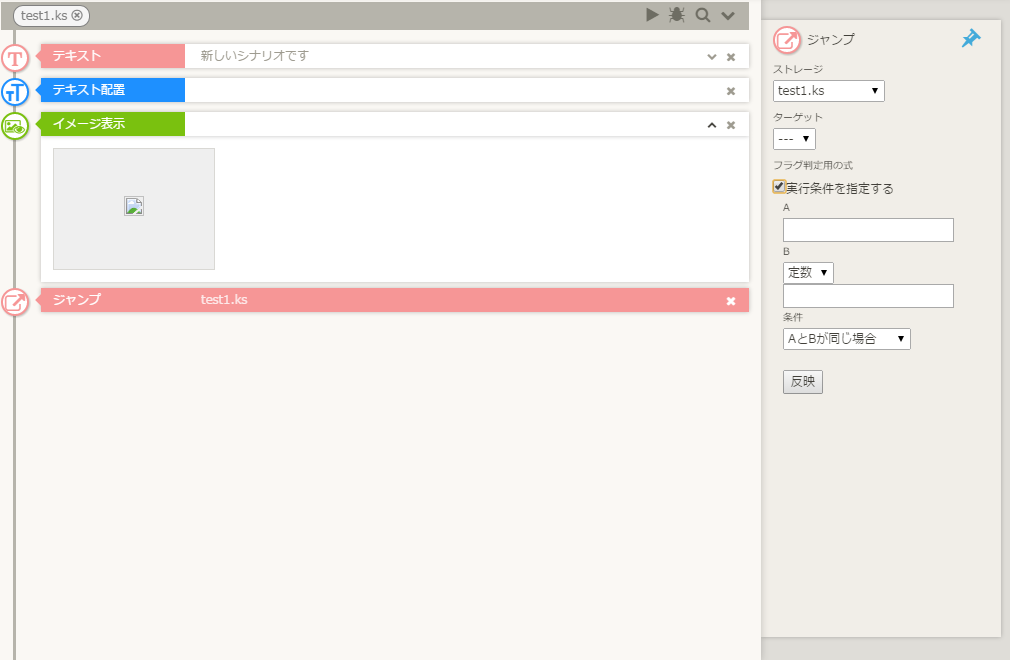
こちらがティラノビルダーでのコンポーネントです。

飛ぶ先のシナリオ、飛ぶ先のラベル、実行条件を設定できます。
そしてティラノスクリプトでは飛ぶ先のシナリオ、飛ぶ先のラベルを設定できます。
また、ティラノスクリプトではjumpに限らずではありますが実行条件の設定をcond属性によって設定できます。
この説明を聞いて結果として全く同じではないかと思われた方もいるかと思います。
設定できるものとしては同じですが大きく違う点としてティラノスクリプトでは飛ぶ先のシナリオを省略できます。
省略した場合は同じシナリオ内の指定したラベルにジャンプします。
この省略がティラノビルダーではできないため、同一シナリオ内へ飛ぶ場合でもストレージから指定する必要があります。

一つのシナリオに10個のジャンプがあって、同じ規模のシナリオが10個ずつ計100個の指定をするとなると気が遠くなります。
その点でジャンプはティラノスクリプトに移行してとても使いやすくなりました。
・ティラノスクリプトに移行して使いやすくなったタグ第2位
ティラノスクリプトに移行して使いやすくなったタグ第2位
第2位は「glink」です。
これはゲーム画面に分岐ボタンを表示するタグです。
ティラノビルダーでも「分岐ボタン」コンポーネントとして同じ機能がありますが設定のバリエーションが増えたうえ、jumpと同じく飛ぶ先の指定がしやすくなりました。
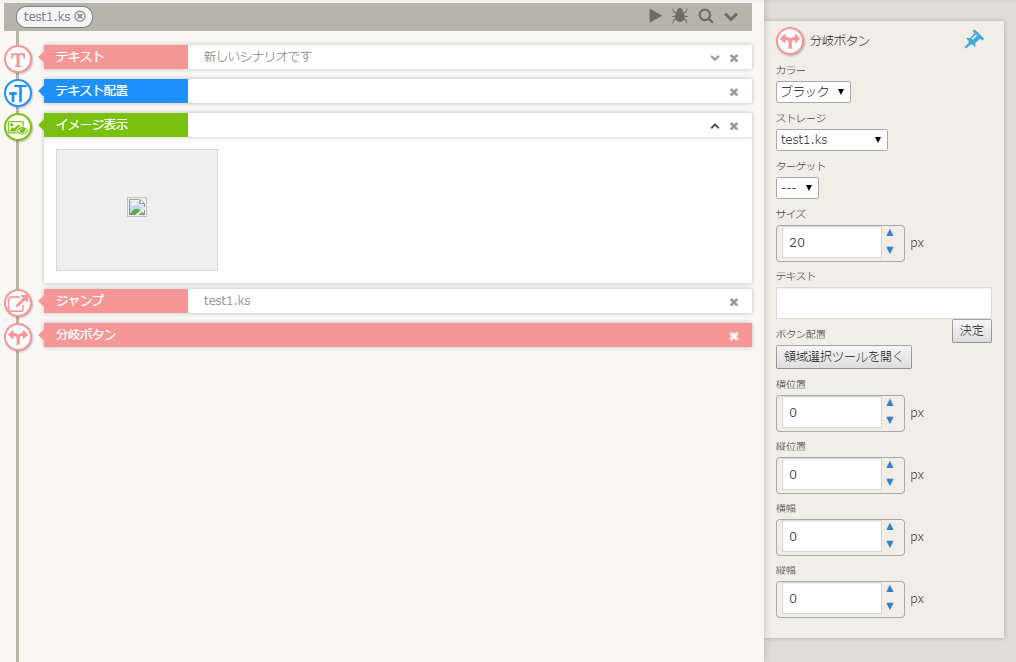
こちらがティラノビルダーでのコンポーネントです。

色、飛ぶ先のシナリオ、飛ぶ先のラベル、サイズ、表示する文字、位置、幅を設定できます。
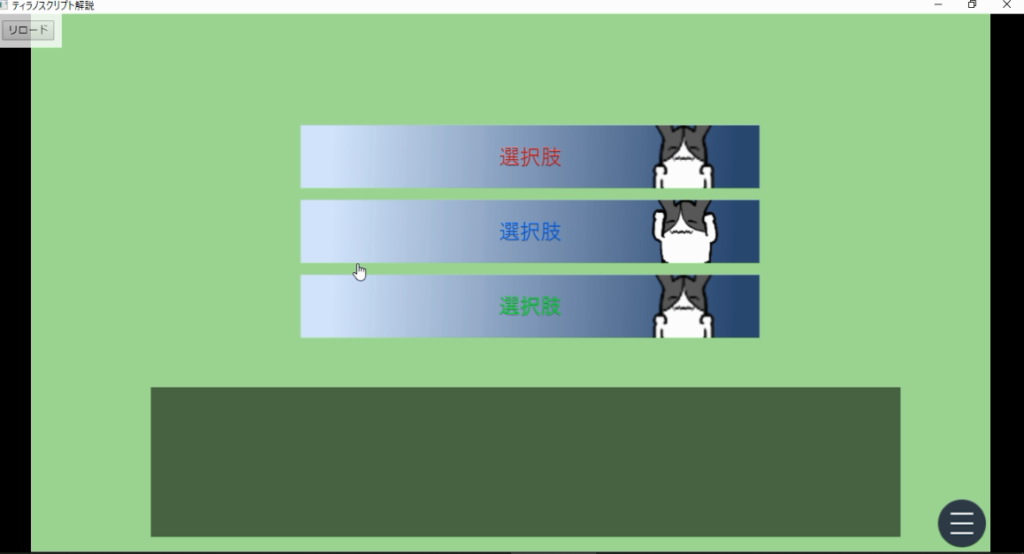
ティラノスクリプトではこれに加えて、文字の色、アニメーション、フォント、背景画像、マウスが重なった時の画像や効果音などを設定できるようになります。

どうしてもティラノビルダーでの設定のみだとシンプルなボタンになりがちです。
ボタン自体の装飾や効果音を組み合わせてゲームの雰囲気にマッチしたものを制作してきましょう。
分岐ボタンはティラノスクリプトに移行してとても使いやすくなりました。
・ティラノスクリプトに移行して使いやすくなったタグ 番外
第1位の前にティラノスクリプトに移行して使いやすくなったタグ 番外
それはコピペです。
タグではないので番外としましたがティラノスクリプトに移行して使いやすくなった点としてコピーアンドペーストでの制作について紹介します。
ゲーム制作ではキャラクターが表示されて、メッセージテキストが表示されて、選択肢をクリックして、シナリオが分岐するといったように同じような流れを繰り返すことが多いです。
その際に一つ一つ1から制作するのは大変なので一つ制作したものをコピペして中身に手を加えて制作を進めていくことがあります。

その際にコンポーネントというブロック単位で制作するティラノビルダーと比較して、プログラムの文字列で制作するティラノスクリプトは柔軟に切り貼りができるので非常に使いやすくなりました。
特にゲームの規模が大きくなればなるほどに、その恩恵も大きくなるので制作するゲームの規模によってはとても制作がスムーズになります。
・ティラノスクリプトに移行して使いやすくなったタグ第1位
ティラノスクリプトに移行して使いやすくなったタグ第1位
第1位は「if」です。
これは変数などによって条件分けをするタグです。
ティラノビルダーでも「分岐ボタン」コンポーネントとして同じ機能がありますが設定のバリエーションが増えたうえ、jumpと同じく飛ぶ先の指定がしやすくなりました。
ティラノビルダーにはコンポーネントとしての機能はないため条件分けはジャンプを使って工夫するか、「script」コンポーネントでティラノスクリプトを再現するかということになります。
ジャンプを使って工夫する場合は複雑な条件分けは難しく、scriptコンポーネントを使うにしてもシナリオが煩雑になりがちです。

その点でifを使って複雑な条件分けをシンプルな構文で表すことができるティラノスクリプトはとても使いやすいです。
今回の動画はこれをお伝えしようとして作りました。
ifが使いやすくなったことが最大の功績だと思っています。
最後にendifで閉じるのを忘れないようにしましょう。
if関係のエラーはだいたいendifで閉じていないことでした。
・要点・復習
いかがでしたでしょうか。
これらのタグをティラノスクリプトで使いこなすことで作品の質の向上や制作の円滑化につながると思います。
では最後に復習です。今回は「ティラノスクリプトに移行して使いやすくなったタグトップ5」というテーマでお話してきました。
第5位は「ptext」です。文字はゲームの雰囲気を作る重要な要素として活躍してくれます。
第4位は「image」です。画像を重ねて画面を作る表現ができるようになります。
第3位は「jump」です。同じシナリオ内の指定したラベルに簡単にジャンプできるようになります。
第2位は「glink」です。ボタン自体の装飾や効果音を組み合わせてゲームの雰囲気にマッチしたものを制作してきましょう。
第1位は「if」です。ifを使って複雑な条件分けをシンプルな構文で表すことができます。
そして番外としてコピーアンドペーストでの制作について紹介しました。
ここまでお疲れ様でした。
ご読了ありがとうございました。




コメント